



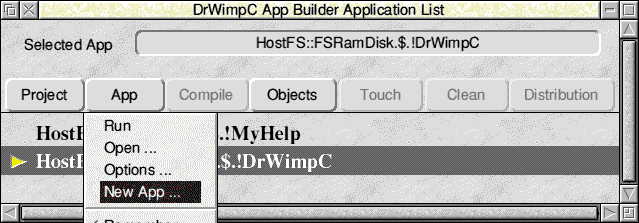
The greyed out elements are due to !DrWimpC being a released DrWimpC application that contains only run time components. Certain elements can still be changed such as redefining the Shortcut key codes (perhaps in case of a clash with another application. The application's template and menus can also be edited, colours and







;NMyHelp:MyHelptmpl/DrWimpC.napphelp
This matches the name in the equivalent template inside the MyHelptmpl template file !MyHelp.Resources.UK directory. This name is what links the icon in the DrWimpC newapp template to the help command associated with the icon in the !MyHelp template. The name must be fully qualified by the application name, template file and window definition name to correctly make the link.
I've also given the icon in the DrWimpC newapp template a border type of r6.3. That is also specified in the validation string (before the ;N clause)..
When you have made these changes save the DrWimpC newapp template.
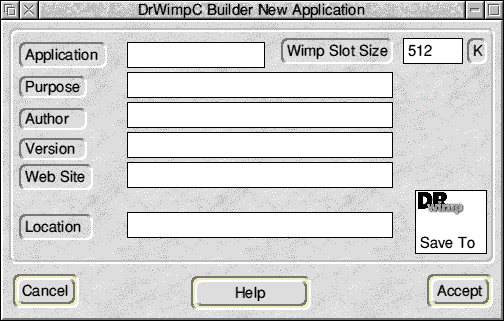
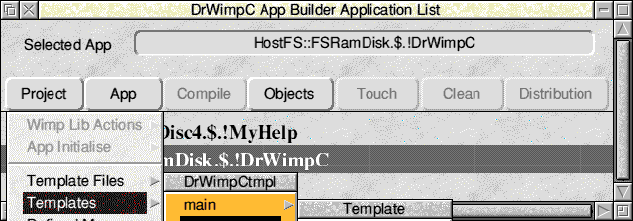
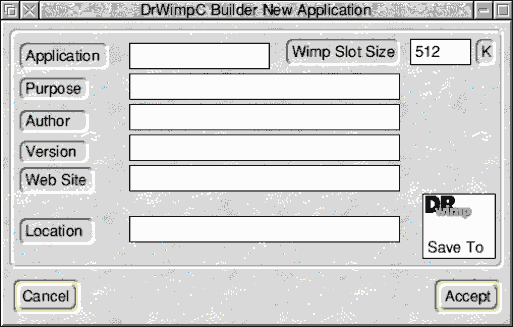
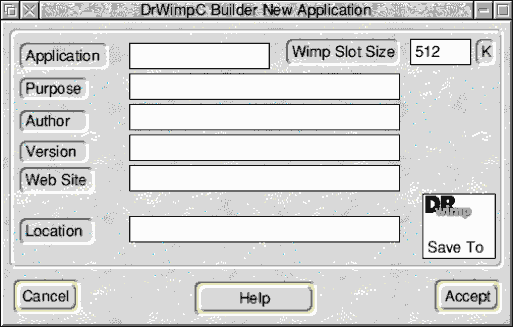
The image below shows the saved template.

The next time !DrWimpC is run the new template definition will be used. To test it,
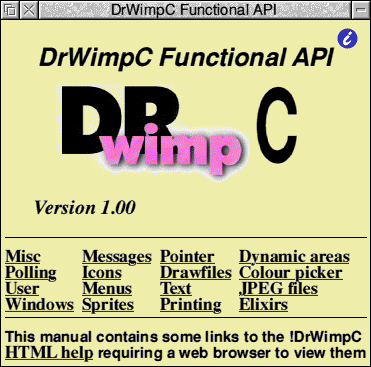
navigate to the New Application window and click on the Help icon. If all is well and the icon names have been correctly entered and match you will see the Root page of the DrWimpC Functional API displayed.